VoltaGrid is a Texas-based Oil & Gas public utility company that wanted to develop on-site mobile machines to turn fracking emissions into clean, renewable energy. They needed my team to design and deploy an end-to-end Cloud Native solution that incorporated an edge device by leveraging machine learning and AI. The resulting product was a web-based customer-facing portal. My role as the solo designer involved light research, branding, interface design and information architecture.
VoltaGrid needed a web-based portal so clients could track real-time operations and emissions data. They needed to start from scratch with an aggressively-short timeline (4 months). Their only assets were 62 user stories and a logo. If Phase 1 was deemed a success, they were open to Phase 2.
Approach
My plan was to collect all the assets they already have which included the 62 user stories and their logo. Then setup a series of stakeholder chats to do some whiteboarding, which helped me visualize their goals and form the MVP expectations. I like to work with my hands in the early stages so I grabbed a notebook and went through each user story, one-by-one, to determine the actual areas a user would visit. Then I added an “action section” to each area to determine what they were capable of doing depending on their permissions. I laid all the pages out on the floor and grouped them by topic. This was how the architecture came to life.
VoltaGrid didn’t have much in the way of branding so I wanted to establish a Style Guide early in the process. After all those initial steps were established I felt confident moving into the wireframe process. My early goals were to get a list of features in the users’ journey, which could be prioritized based on high impact and low effort for the initial MVP build. In other words, what can we offer early in the process to secure future funding and create a successful experience.
Personally, also I wanted to incorporate a level of flexibility so that the app could grow with traffic and more users.
Determining the Information Architecture
After the notebook exercise I was able to define the different types of user roles with various permissions and map out the architecture by building an Architectural and Functionality Blueprint in LucidChart. The reason I needed to do this was to see how the flow of information was structured and to be able to give guidance to the Engineering lead on building out the API and Database. I also needed to see how the information was expected to be grouped together and delivered in a cohesive method for all three types of User roles.
The Functionality Blueprint was an effective visual method for me to map out actions associated with that information structure, and examine what methods can be localized (to the exact feature) or globalized (an action meant across all features). In this visual (on the right side) the black squares are considered “global actions” that a user could take from anywhere within the app.
Once we were able to figure out how the architecture flowed and the basic permissions across all the roles, the Engineer was clearly able to define which User had specific types of administrative access and how they were related to each other.
It wasn't so much of a stacked role structure as it was about who had access to which features based on the type of user that they were. Operating Customers were considered Primary, Servicing Customers were considered Secondary and the term "User" was (more or less) a representative of the Organization they were a part of. The only context that the individual User had was managing their own preferences such as opting into specific newsletters or changing their contact preferences. Everything else was managed in whole as the Organization so that they could focus on their collective metrics and energy tracking.
Zero to MVP in Four Months
Considering their tight timeline to MVP (four months) I took a look into what their direct competitors were offering and all three seemed to offer the same top 5 services in varying ways. Since their top 3 competitors offered similar mechanical infrastructure, then VoltaGrid’s strengths could rely in scaling their current equipment to perform more efficiently and with lesser environmental impact.
This would in-turn increase affordability and reduce expenditures while also creating a “smarter” fleet - which could automatically manage fluctuations through power load balancing. Then of course, this could lead them to joining The Clean Hydrogen Future Coalition, which represents a diverse group of energy companies, labor unions, utilities and equipment suppliers who are committed to the advancement of a net zero CO2 economy in the U.S.
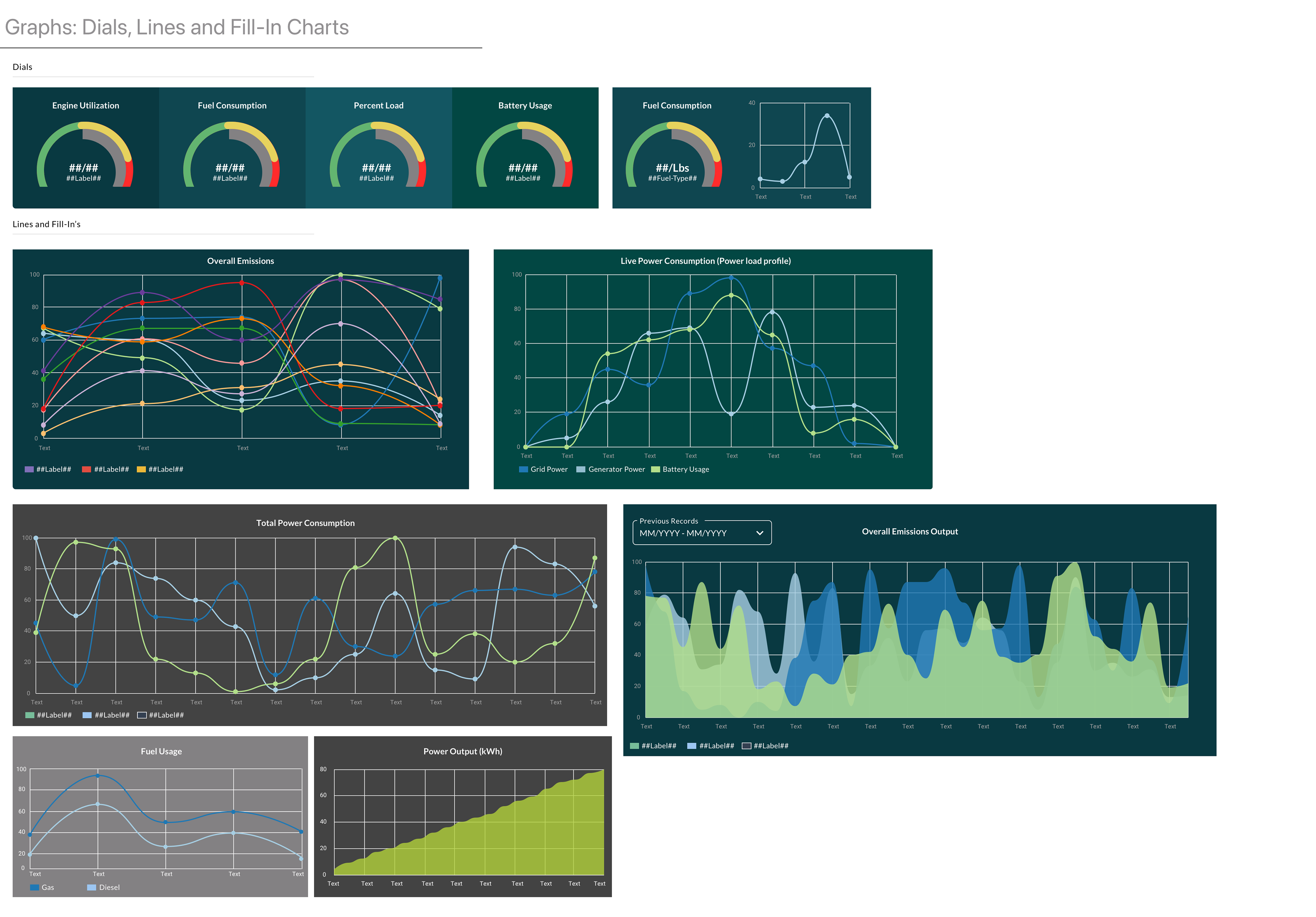
Finally where I can come in, performance transparency in the health of their fleets, which can be delivered through data visualization in connection to that 5-second refresh window we were building.
Research Insights Based on Competitive Analysis
Focus on scalability, not so much with adding more equipment but with making current equipment more capable of delivering higher amounts of power with the least amount of emissions and environmental impact.
Affordability: How can decreased emissions help the user with expenses?
Power Load Balancing: Create a "smart" fleet by automating fluctuations management.
Clean Hydrogen Future Coalition (CHFC)
Transparency in Performance of the fleet.
Branding and Style Guide
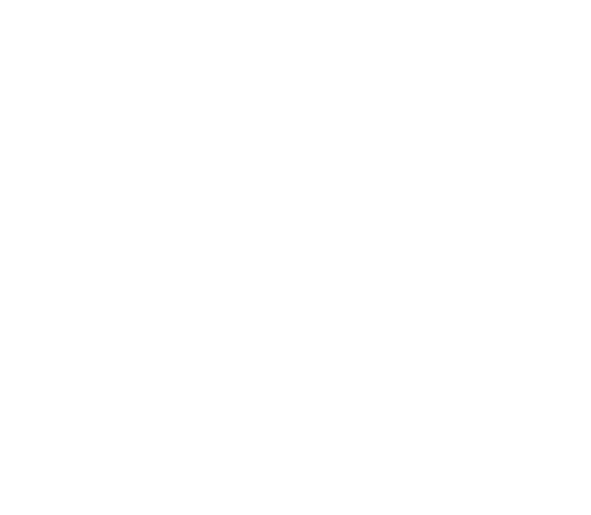
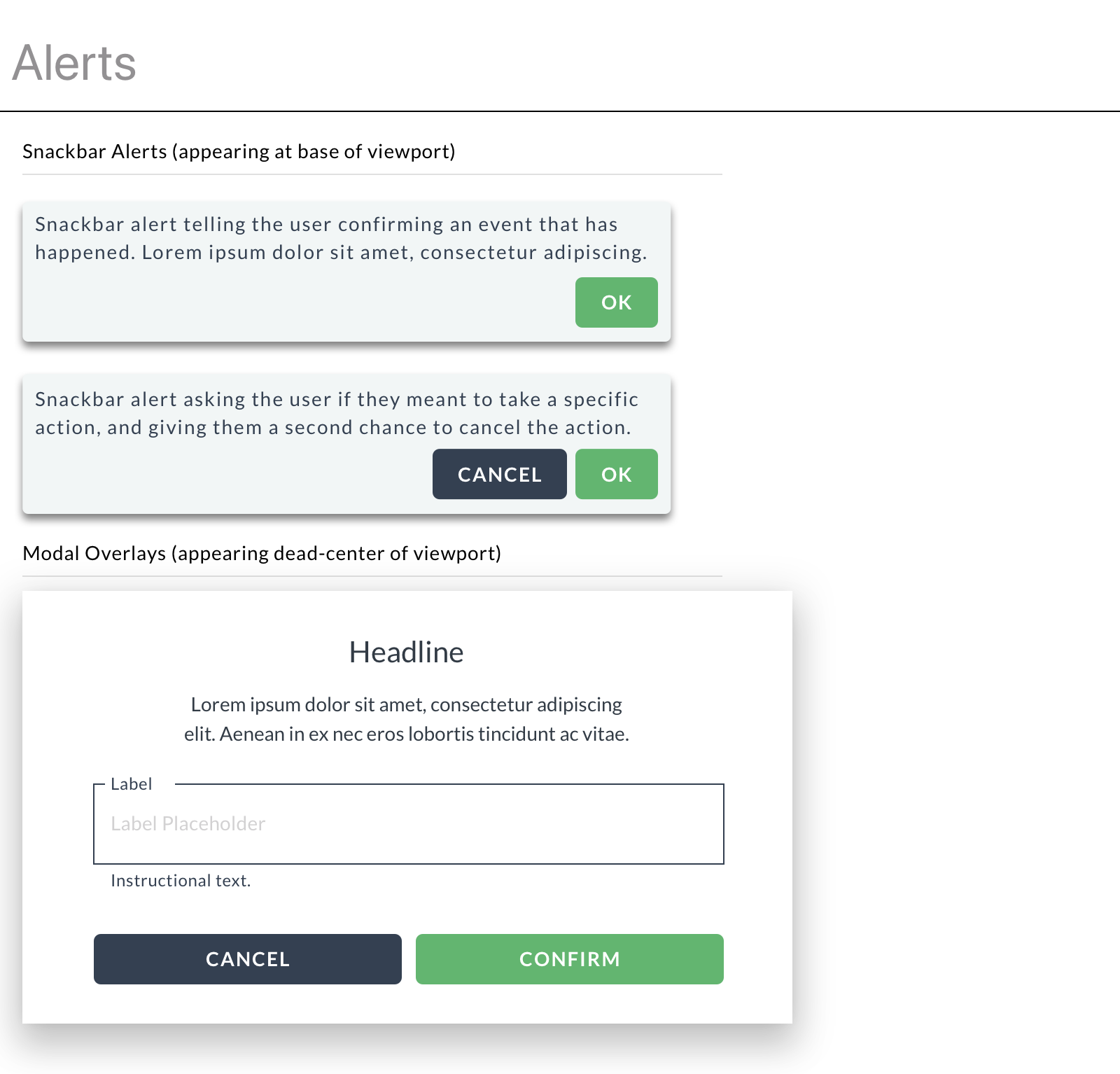
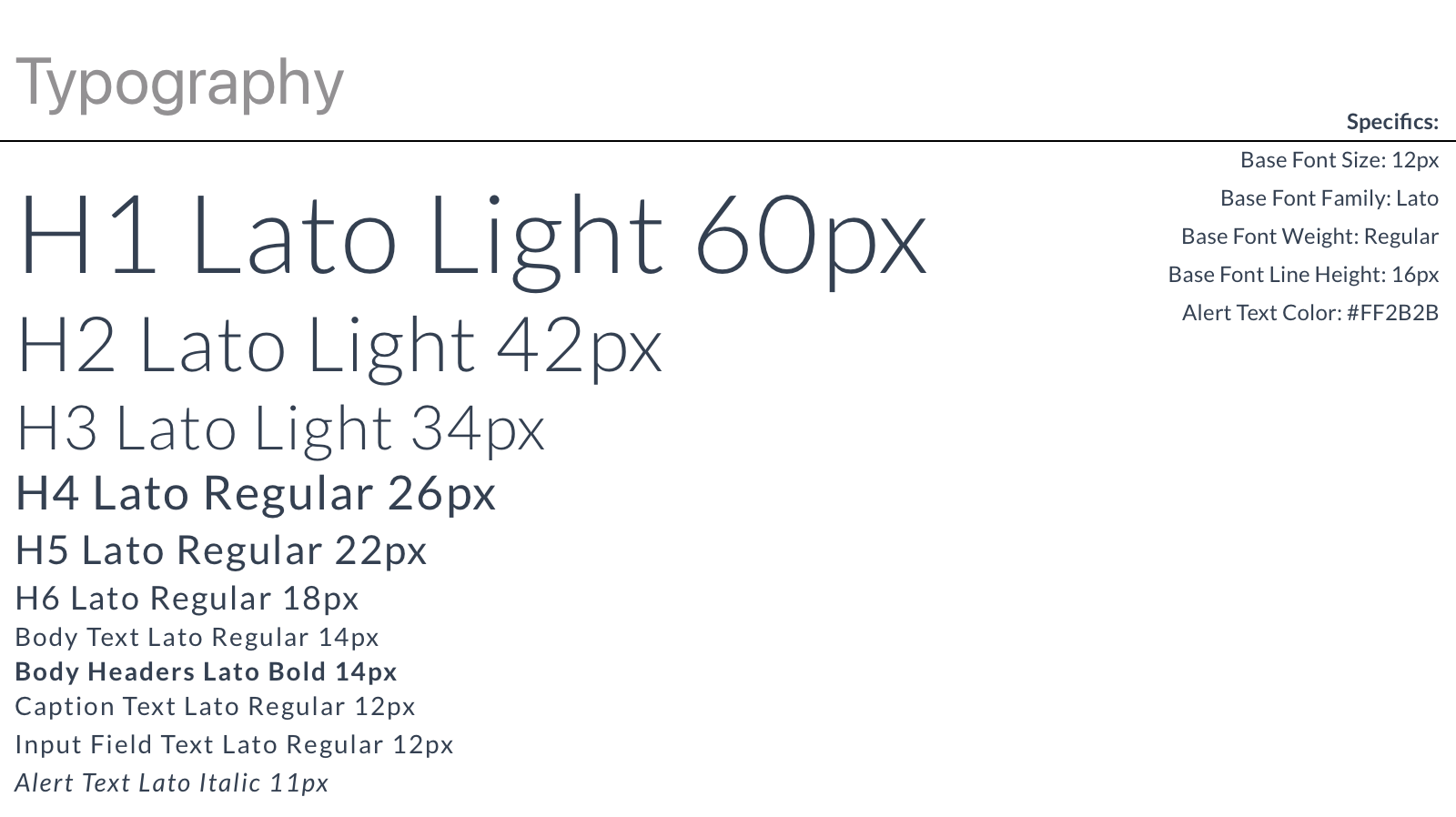
Considering what I learned about their motivations, their goals, and how they imagined their product succeeding - I felt comfortable nailing down a Style Guide to solidify the aesthetic of their portals.








Translating Whiteboarding Feedback to Visuals
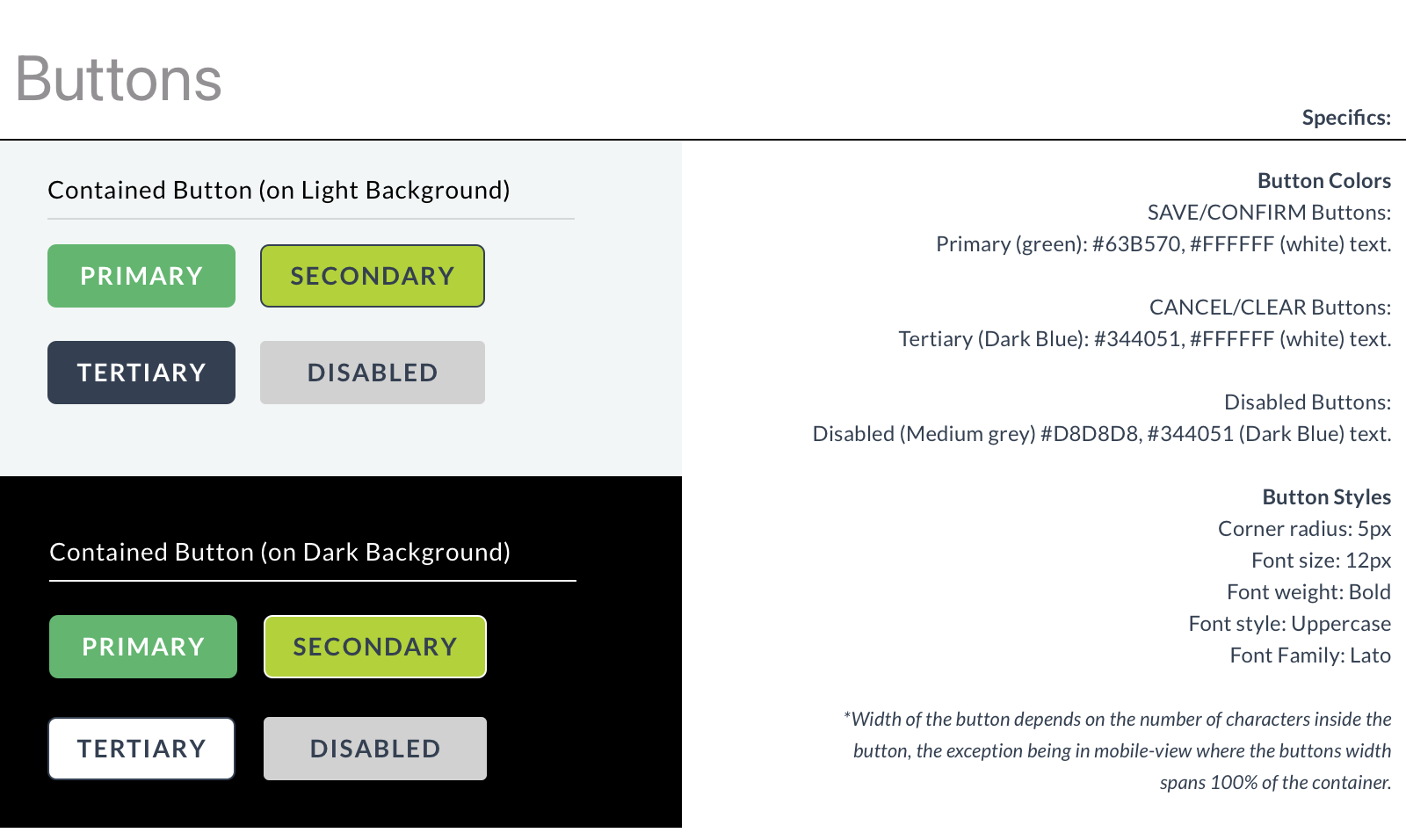
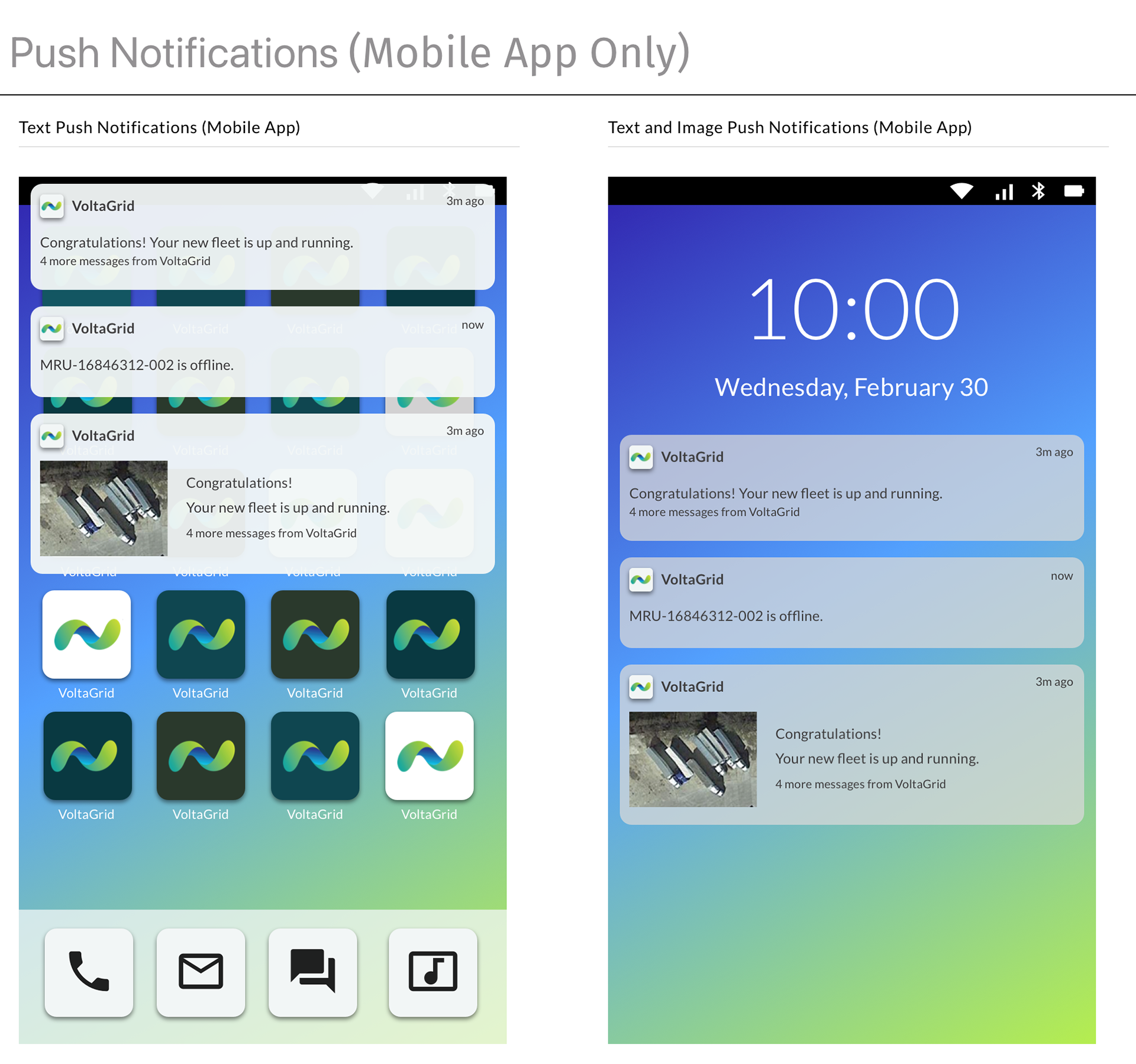
I went back to the whiteboarding activity to grab the low-fi wireframes for the web-based app, and ideated on some common iOS screens for their mobile app just to see how the branding would fit. I knew I couldn’t generate Hi-Fi at this stage for the mobile app, so instead I focused on smaller stuff that an iOS user would see like an app icon on their desktop or the ability to share content across other apps.
Moving to Mid-Fi
I felt confident moving into Mid-Fi designs at this stage for the web-based app and talked to my stakeholders to nail down what devices they expected their users to have. I felt comfortable depending on this method of data collecting because we were in early stages of ideation and the external-facing user base was still being built.

Pixel and Smaller

iPad

iPhone

Mid-Fi Solutions to Include Infinite Scaling Potential
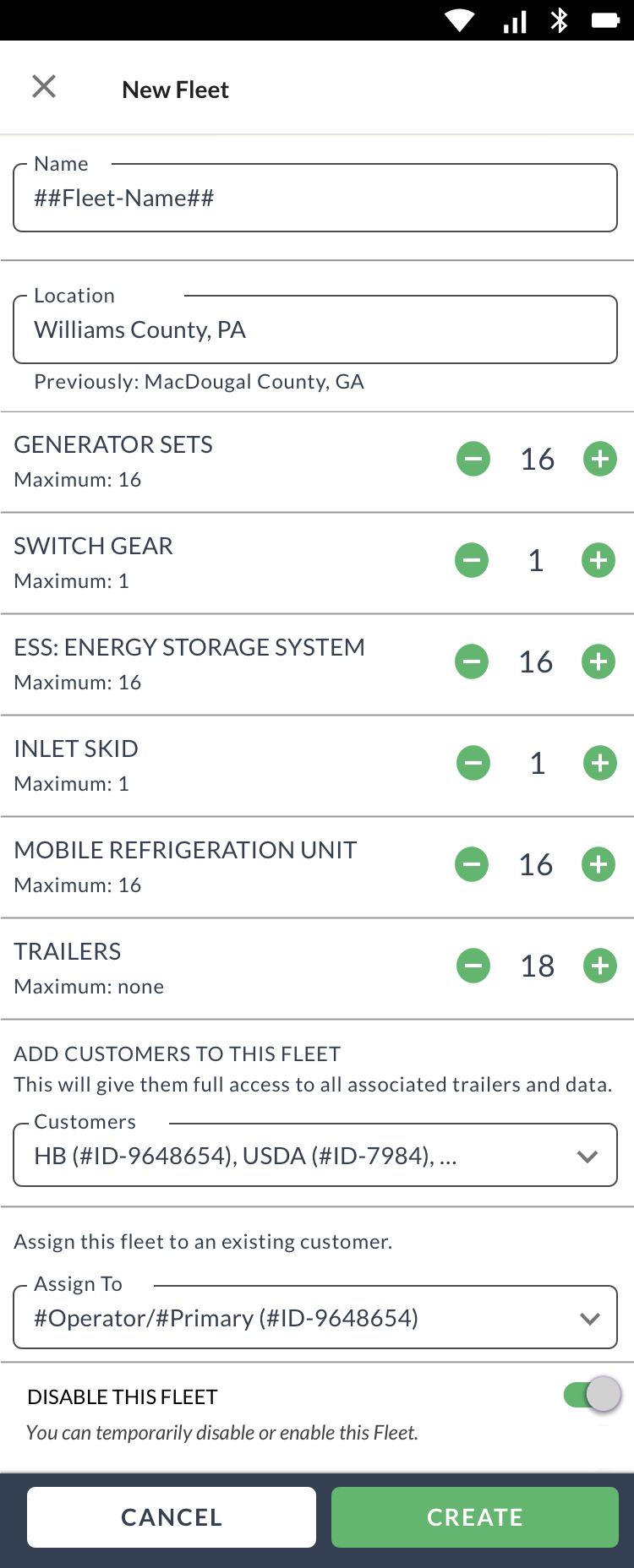
At this stage the stakeholders and I went back and forth a few times to discuss the direction of the design. One thing in particular they noted was that the left menu seemed too granular. I had initially set it up thinking that the user would want to manage each individual trailer in each individual fleet. It was suggested that the future framework would have to support upwards of 100 trailers for each fleet - and there was the potential for a single user to view more than a few Fleets. That would result in a massively crowded navigation system. So I went back to the design and broke it apart by converting the Trailer Management concept into a micro-action under the Fleet Management feature. It cleaned up the menu and made it more globalized which was a main concern of the stakeholder.



Micro-Actions
After some iterative fine-tuning to the branding, I presented some Hi-Fi comps for their web-based app. Engineering efforts were ramping up and the timeline for development was accelerating.
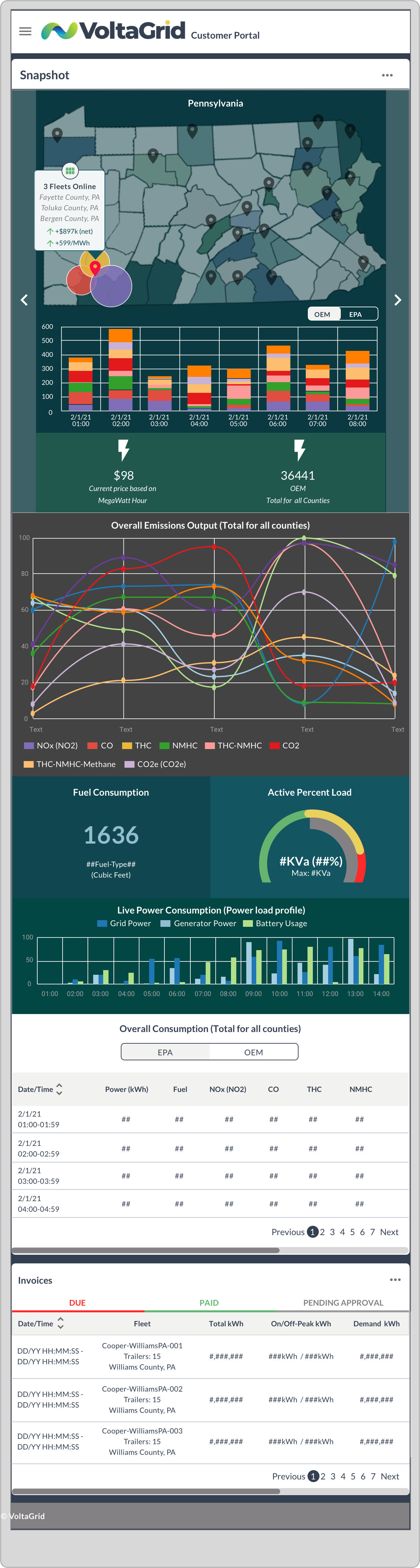
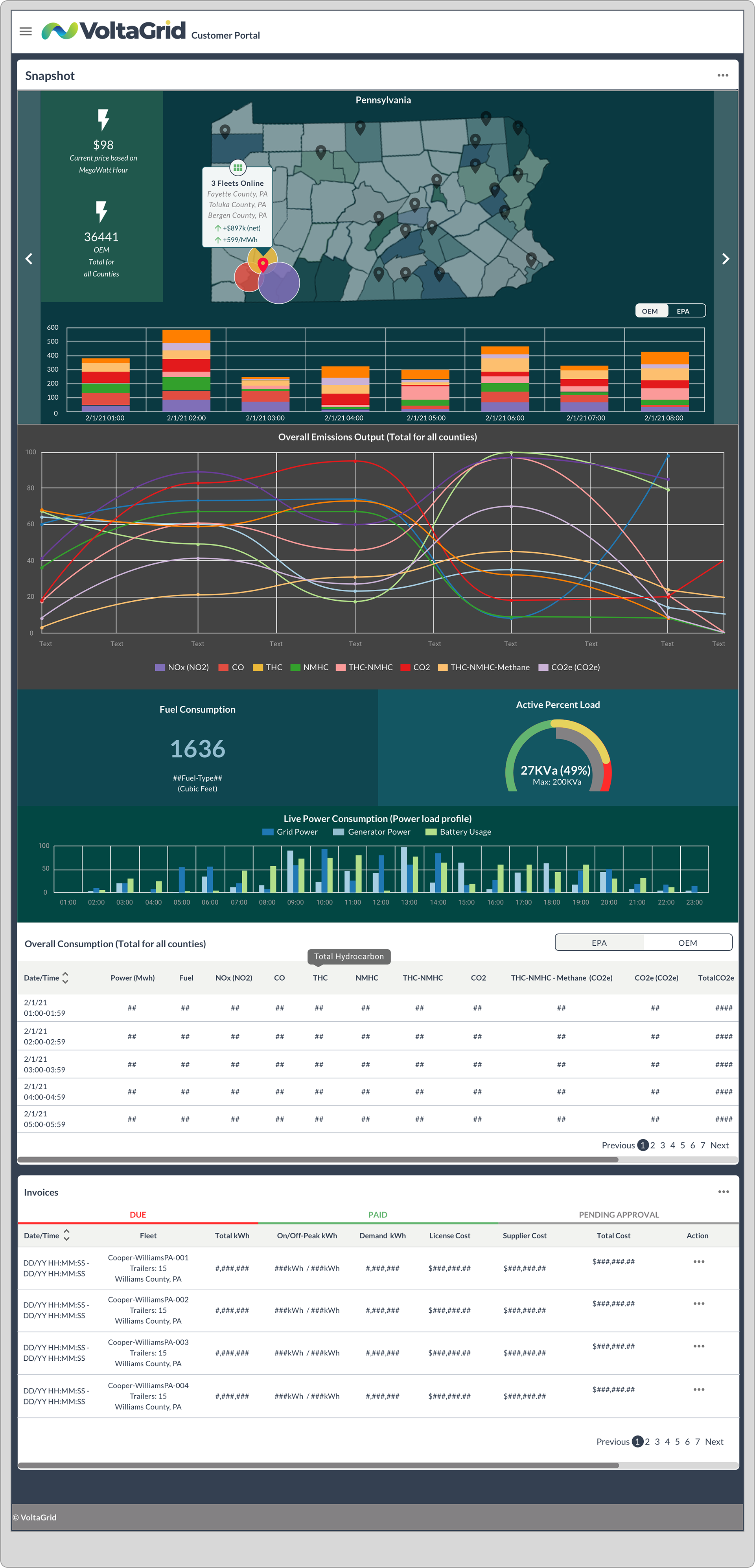
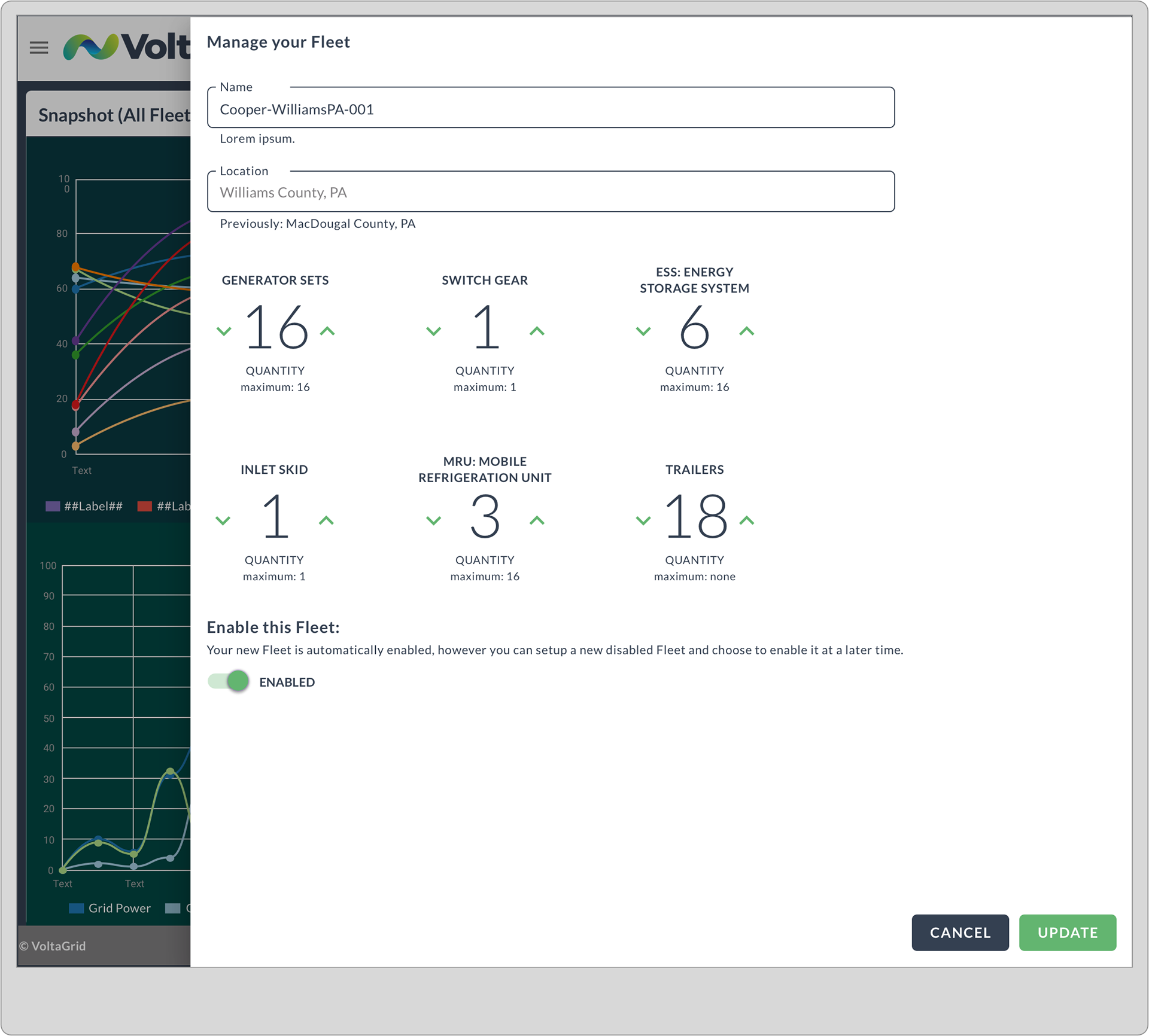
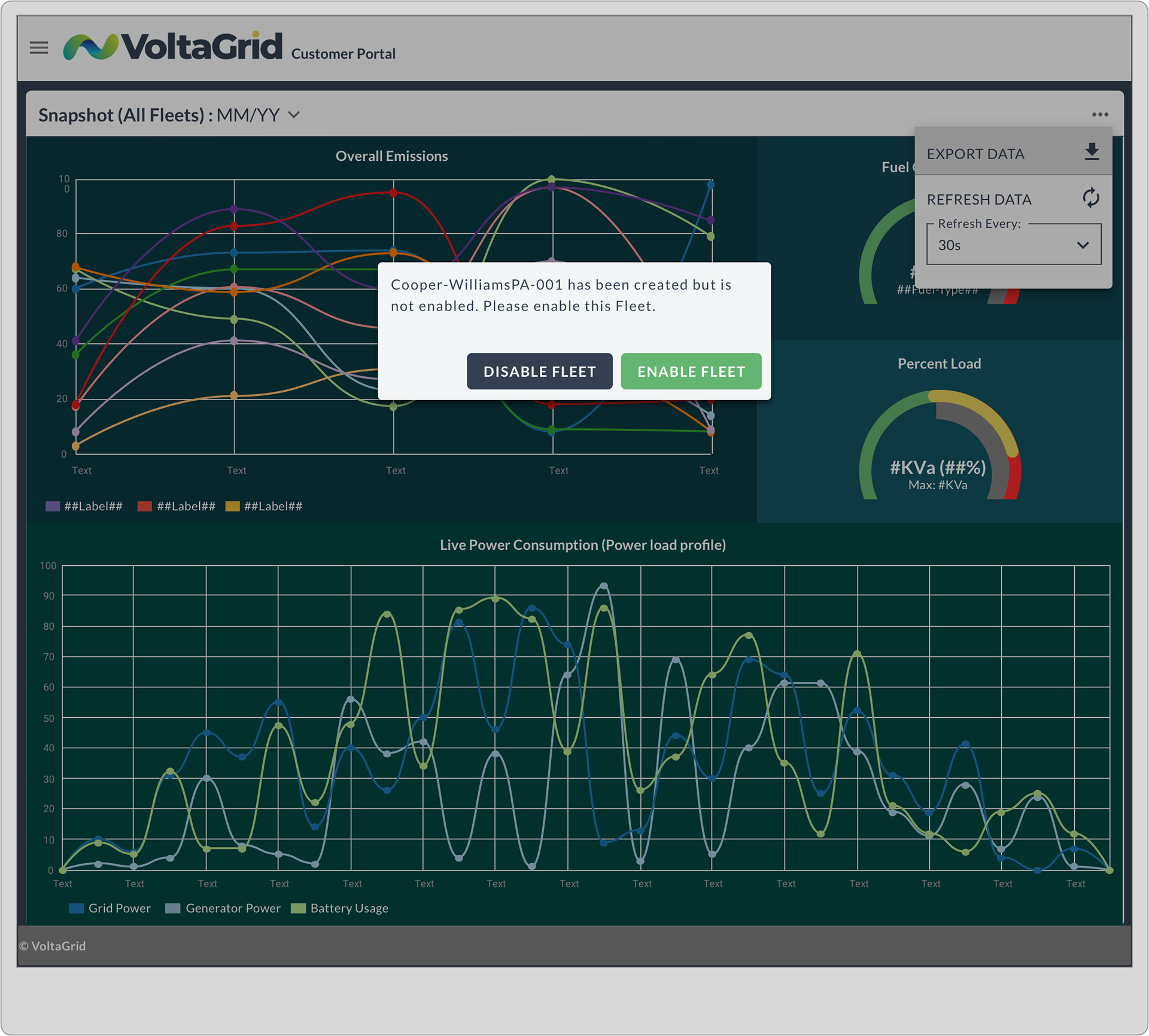
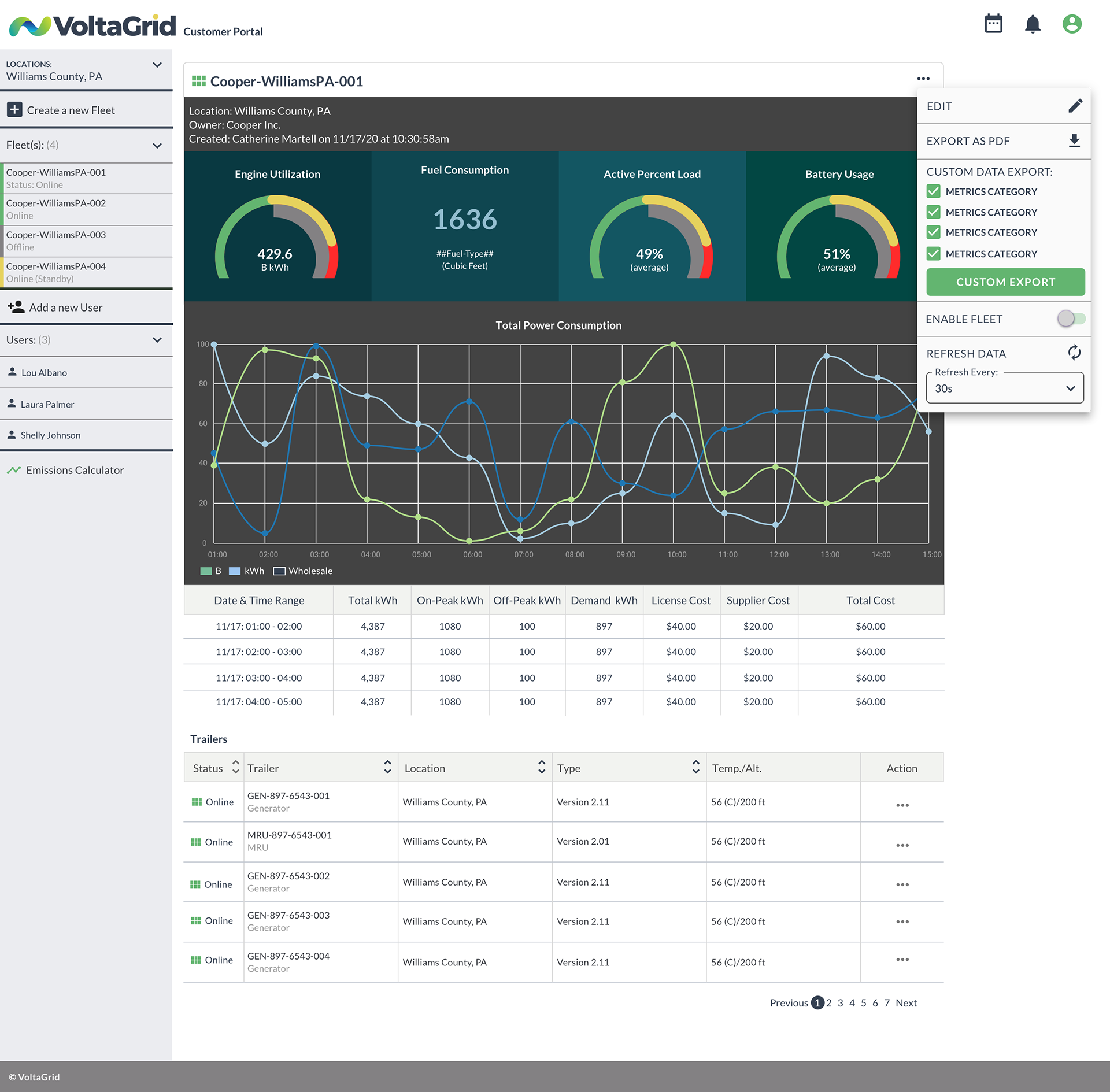
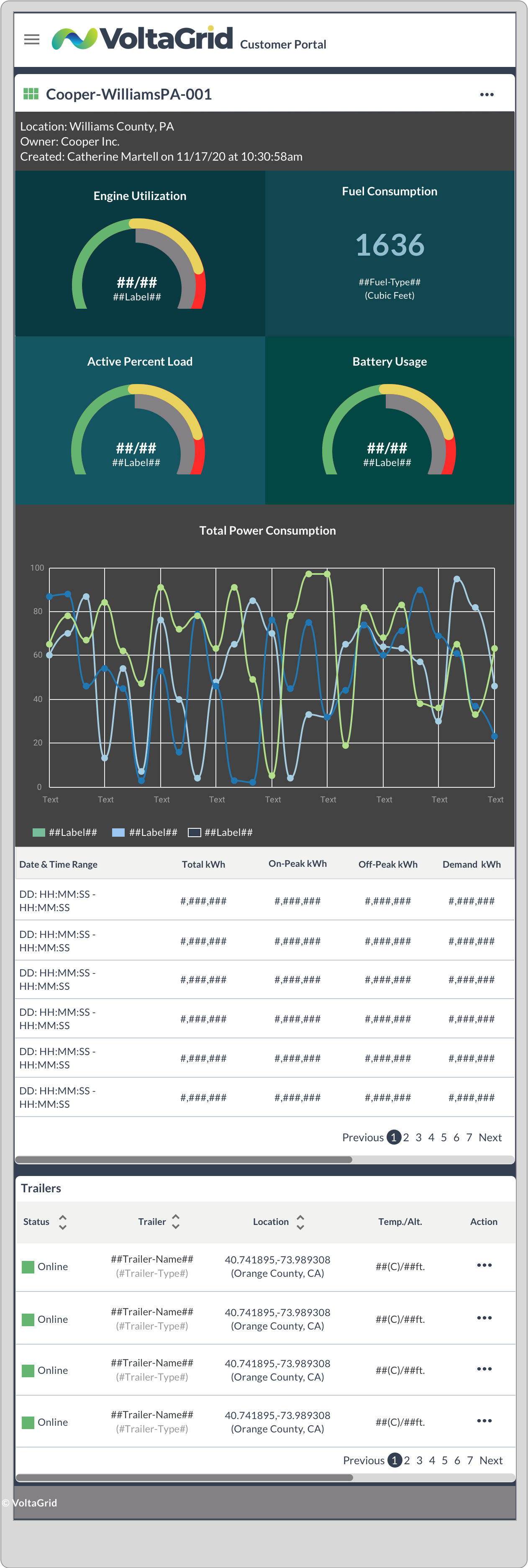
Solutions: Hi-Fi Responsive-First (Web)



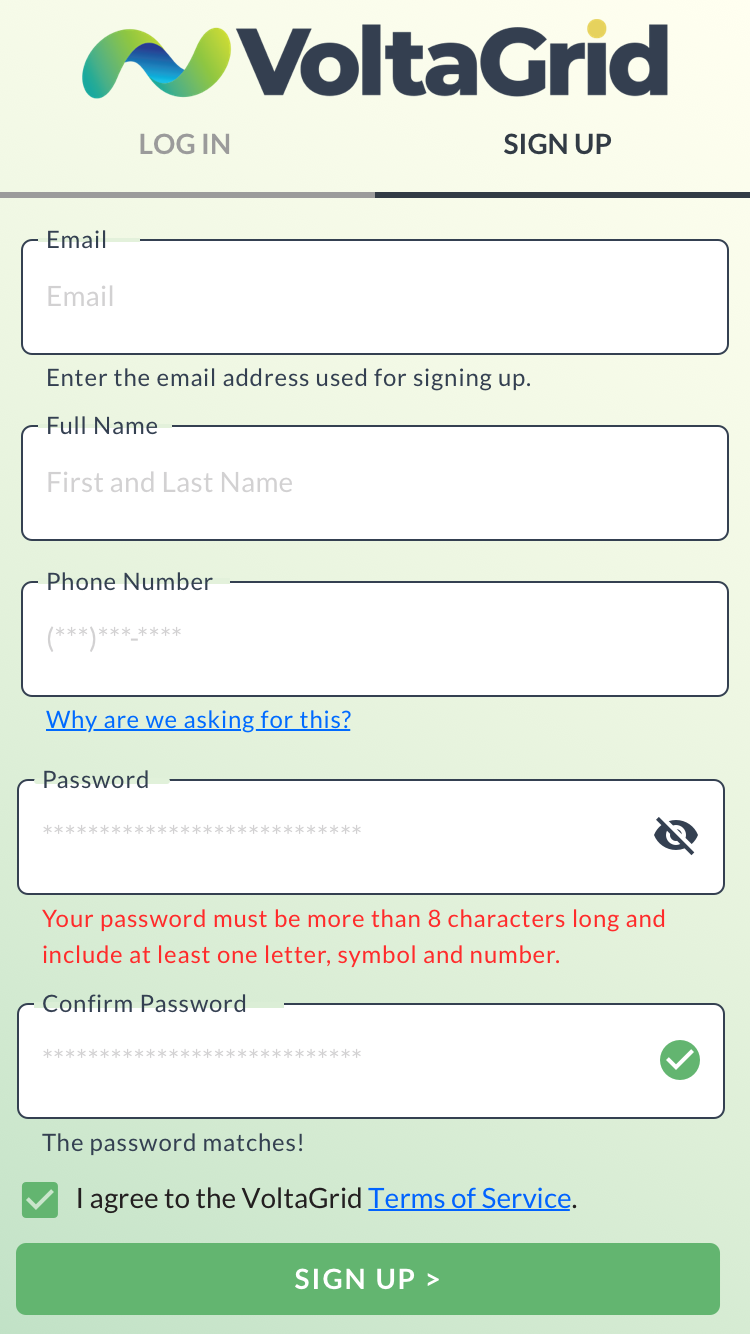
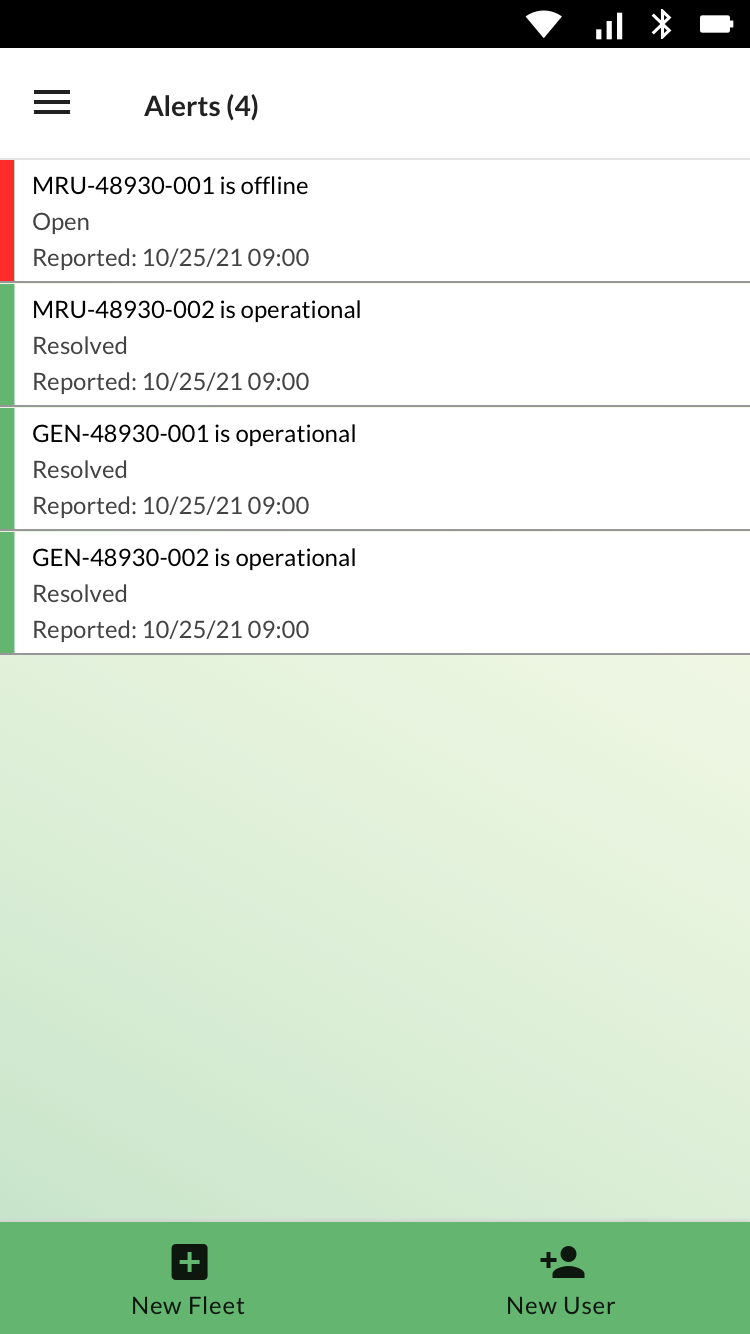
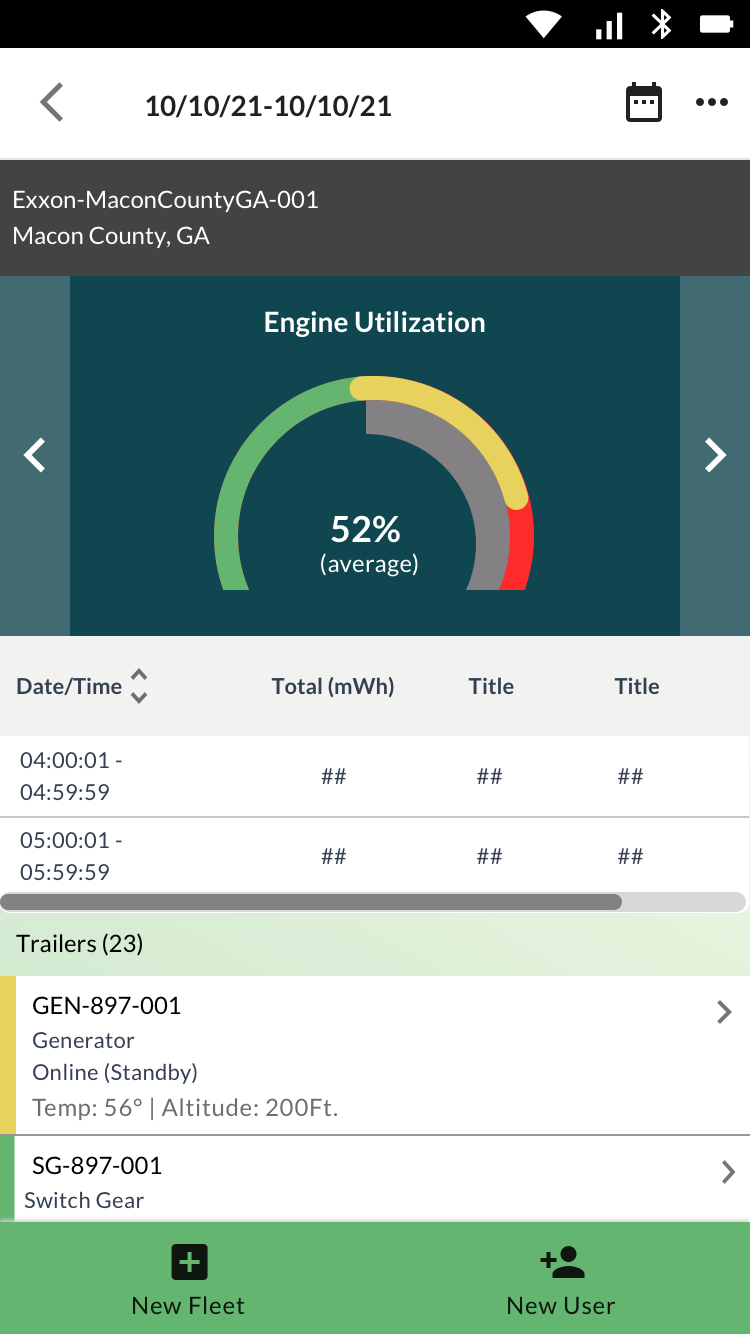
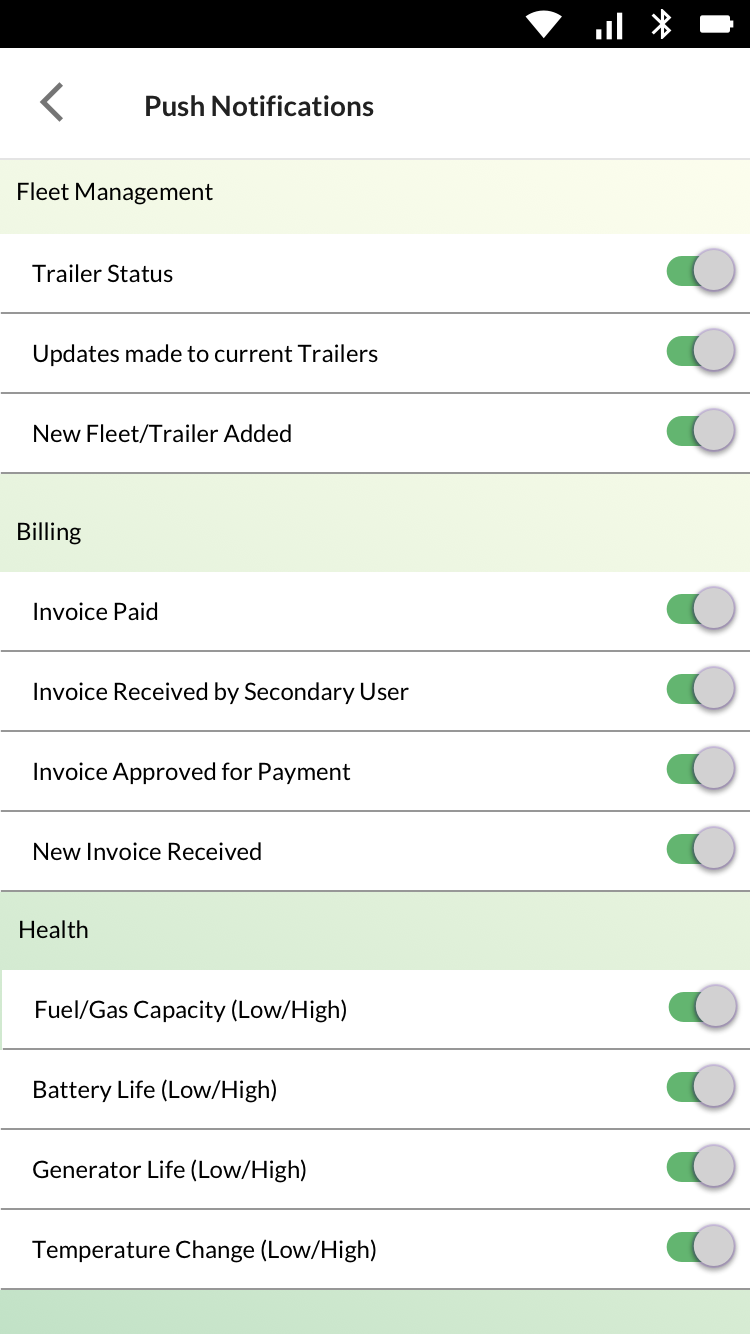
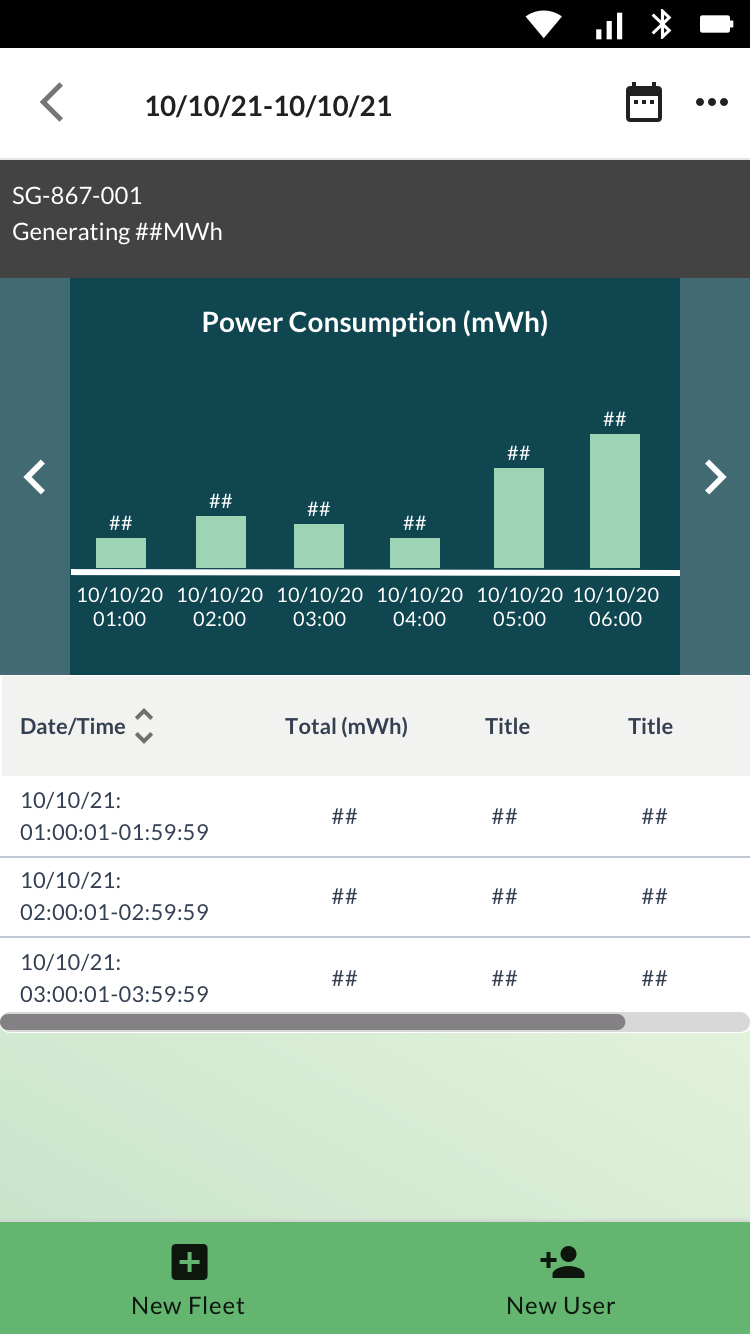
Supplemental Hi-Fi Mobile Designs
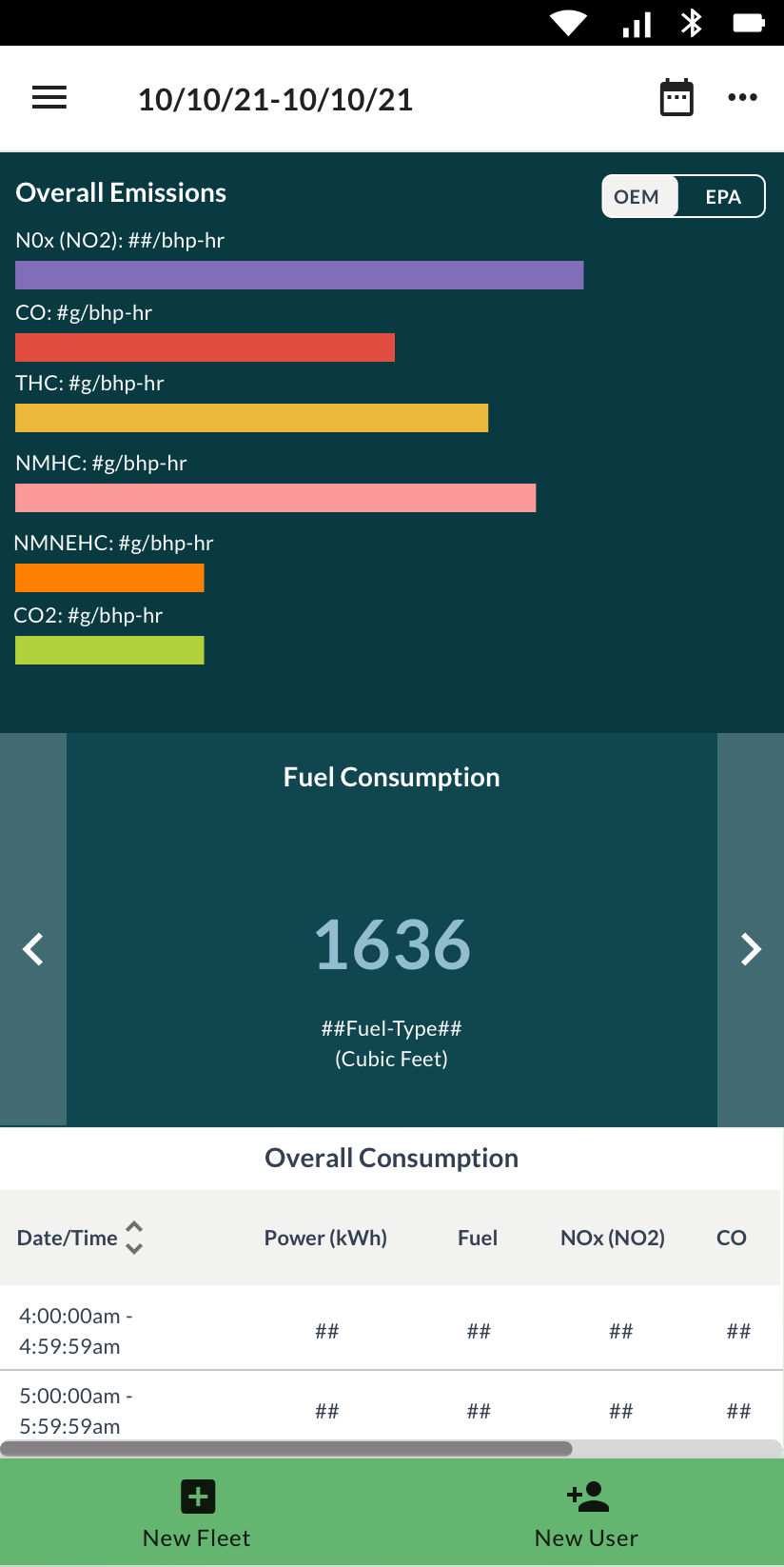
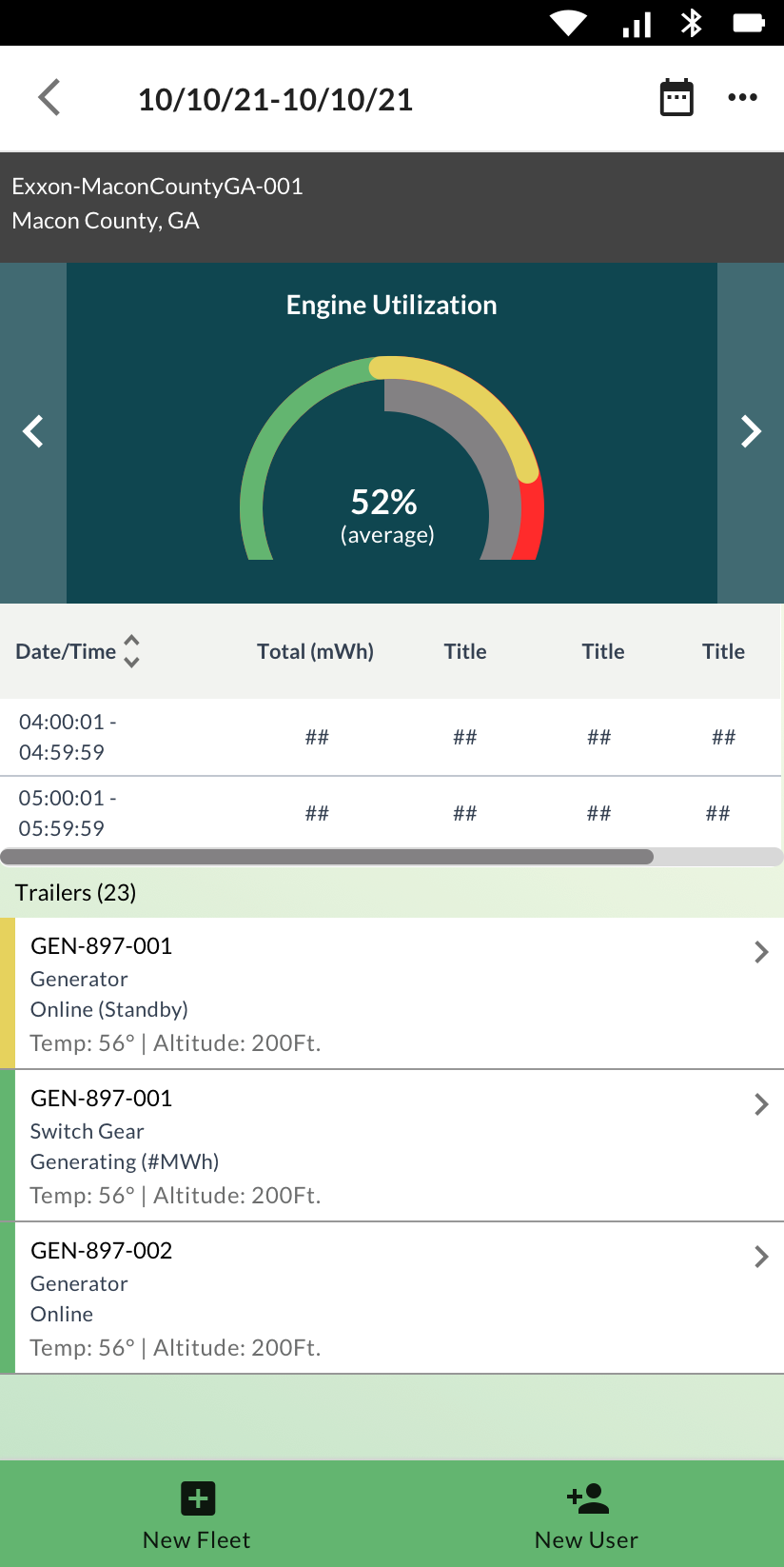
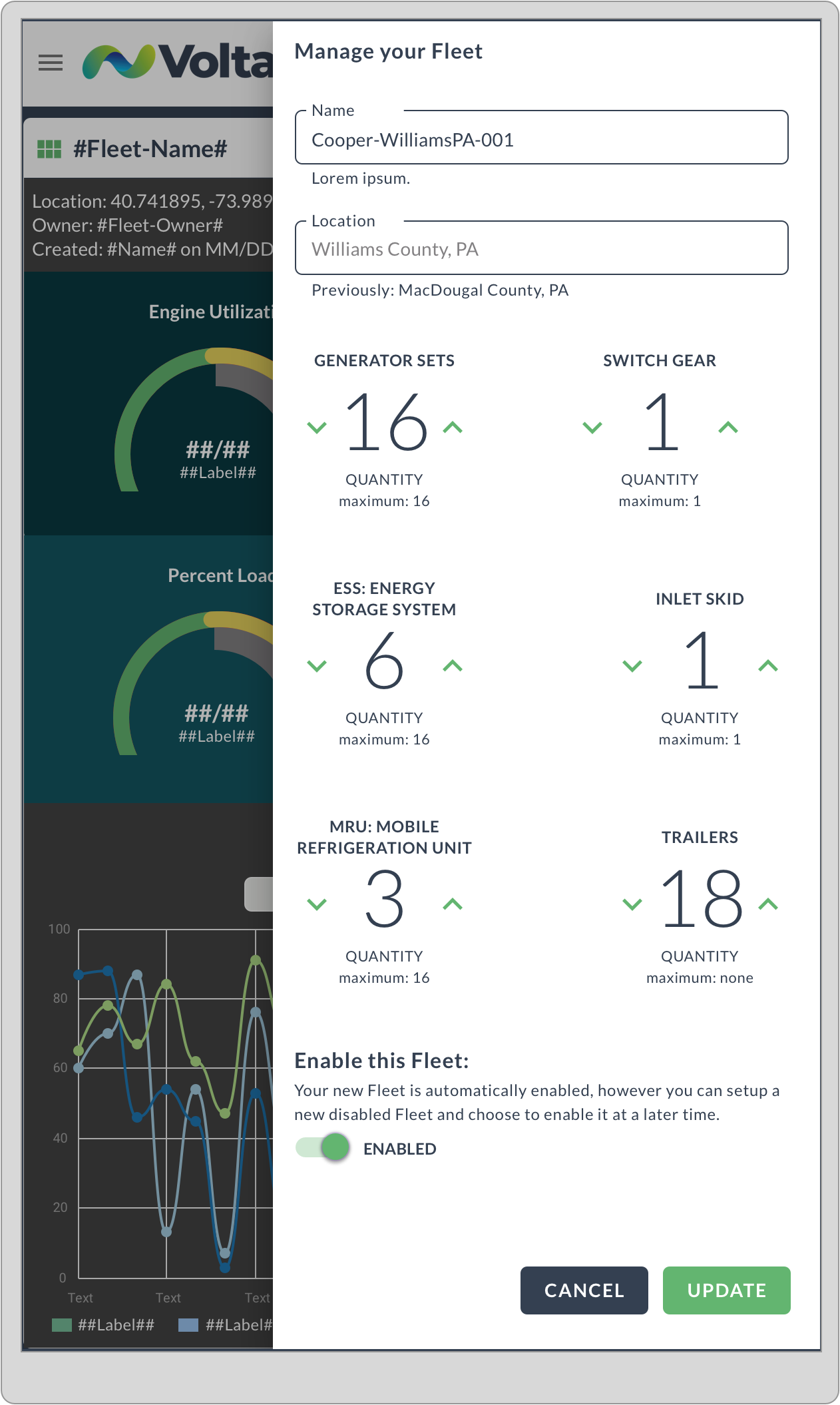
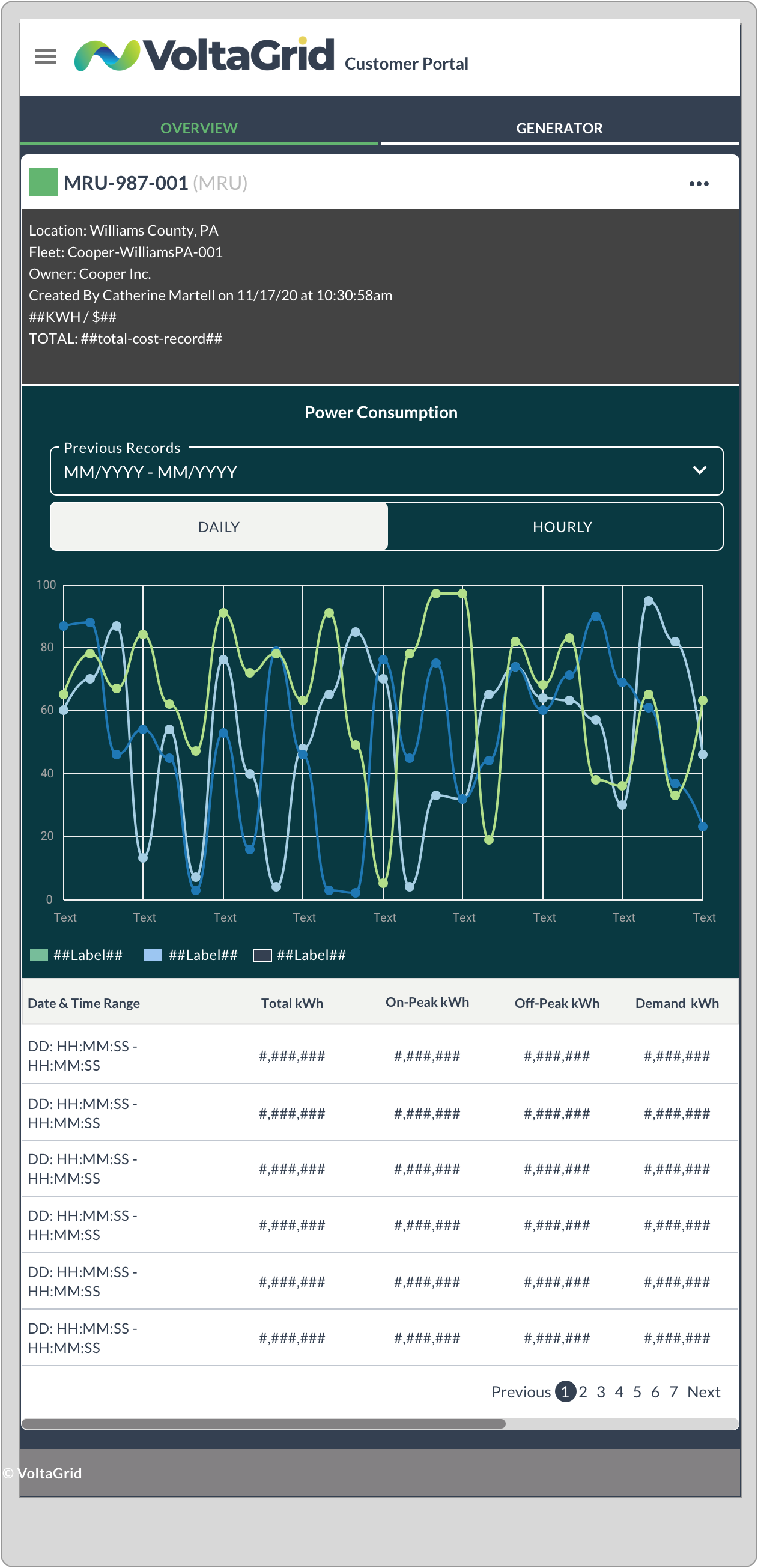
I also supplemented my deliverables with some additional High fidelity comps for their mobile app. I spent some time converting the web-based architecture to a more mobile-friendly environment by breaking apart the features even more and converting vertical actions to horizontal - such as turning the infinite scroll into a mini embedded carousel.






MVP Launch Metrics for Success
The flexibility of the design has supported increased traffic, increased clientele managing their fleets of infrastructure, and an expansion of their technician staff. Rackspace was also able to secure a Phase 2 which included ongoing development and support. VoltaGrid has additionally expanded their services to include gas-powered fleet emissions.
Reflections, Lessons Learned
There are a few items that I tend to reflect on when I think about VoltaGrid. Imposing real-time data is actually pretty neat. Seeing video of the users in the field watching their charts spike as they turn on their machines was very exciting.
I would have liked to do a few self-check’s along the way too. If I’m on a project and ahead of the engineers I like to take a step back and do a heuristic evaluation of a single user journey to see if there are any gaps. I was able to do one out of curiosity on a heatmap feature and ideated on a solution to help the user better-understand the metrics being reported. I also realize that with the pandemic raging and forcing us to all work remote, communication is absolutely a major key to success.
User Testing in Post-Launch of MVP
Personally, I would have liked to come back to the project and do some in-depth user testing post-launch to see my work in action and ask questions. It would have given me better insight into the needs of the user beyond the initial research. I would have especially liked to test that last minute update I made to the main menu, where I moved the Trailers and reorganized them as a Micro-Action.
I would have also liked to do a series of one-on-one wrapup sessions with the stakeholders to get feedback from them directly on their definition of success. And overall, I really would have liked to schedule ongoing design reviews to make myself more available to the group.